반응형
안녕하세요~ 오늘 포스팅은 html에서 웹폰트 사용하는 방법입니다~ ^^
웹폰트를 사용하면 font파일을 따로 저장하고 넣어주지않아도 자동으로 웹에서 폰트를 불러올수 있어서 편리해요

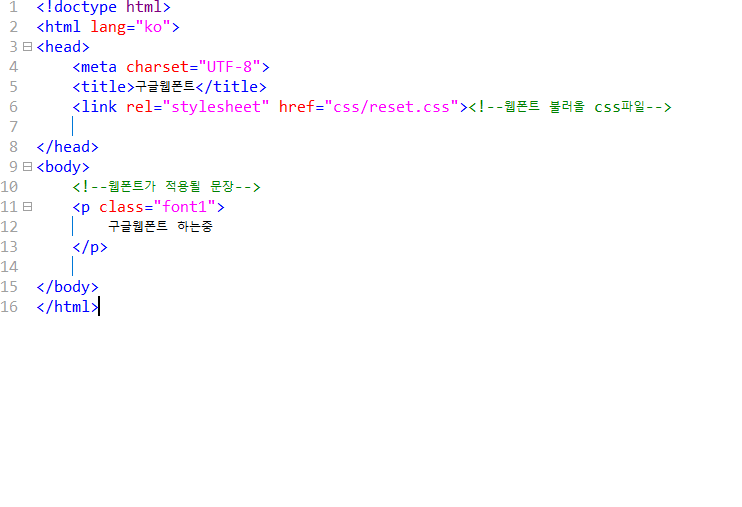
일단 위에 처럼 폰트에 적용될 곳에 p태그로 쌓아줬어요.
결과는

이렇게 폰트가 적용되지않았는데요~
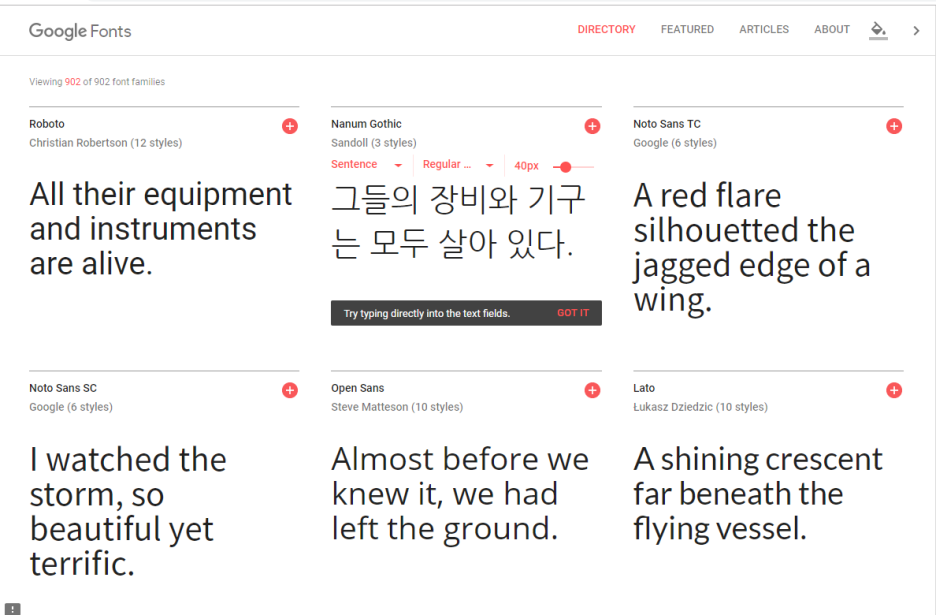
https://fonts.google.com/ 구글폰트 사이트입니다.
저는 기본적인 나눔고딕 폰트를 한번 불러와볼께요

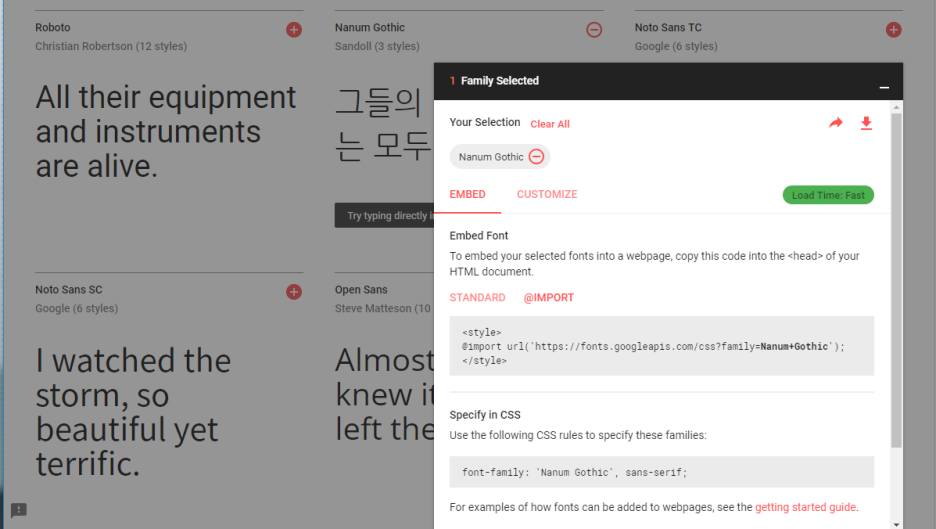
사용할폰트에 +를 누르면!

이렇게 코드가 나오게 되는데요
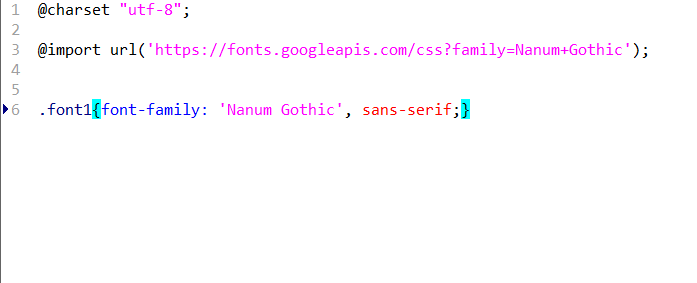
@IMPORT에 있는 style 태그를 css파일로 그대로 가져와 붙여넣고 밑에있는
font-family: 'Nanum Gothic', sans-serif; <- 이대로 적용시켜주면 됩니다.
reset.css

이렇게 css파일에 적용시켜주면

폰트가 이렇게 간단하게 적용되었습니다. ^^
기본적인 무료폰트를 사용할떄 편리하게 이용하면 좋을것같아요 !
반응형
'HTML5, CSS' 카테고리의 다른 글
| [HTML5, CSS3] 텍스트 style 알아보기 (font-size, color, font-family) (3) | 2022.04.12 |
|---|---|
| [html] table 관련 태그 (4) | 2022.04.11 |
| 드롭다운 메뉴 (css 활용) (0) | 2022.04.10 |
| 반응형웹에서의 youtube영상 (0) | 2022.04.01 |
| 텍스트관련 태그들 (hn,p,strong,b,span,br) (0) | 2022.03.30 |

댓글