반응형
안녕하세요 html 텍스트 태그를 소개하겠습니다.
많이 쓰이는 태그들도 있고, 많이 안쓰이는 태그들도 있고,
태그가 아닌 css로 적용할수 있어서 css로 적용하는 태그들도 있습니다.
<b> - 굵은 글씨 (css에서 font-weight:700 으로도 적용 가능)
<strong> - 굵은 글씨 (css에서 font-weight:700 으로도 적용 가능)
<i> - 이텔릭체
<em> - 강조문자
<mark> - 텍스트뒤 배경
<small> - 폰트 사이즈, 굵이 작게 노출
<del> - 텍스트 가운데에 줄
<ins> - 밑줄
<sub> - 텍스트가 조금 아래로 치우침
<sup> - 텍스트가 조금 위로 치우침
이렇게 있는데 생소한 태그들도 있고 저는 b, strong, small은 많이 사용 했던것 같습니다.
<b>텍스트테스트</b><br />
<strong>텍스트테스트</strong><br />
<i>텍스트테스트</i><br />
<em>텍스트테스트</em><br />
<mark>텍스트테스트</mark><br />
<small>텍스트테스트</small><br />
<del>텍스트테스트</del><br />
<ins>텍스트테스트</ins><br />
<sub>텍스트테스트</sub><br />
<sup>텍스트테스트</sup>실제 적용을 했고

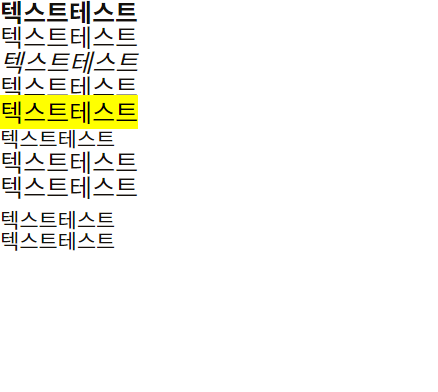
결과값입니다.
ins와 del은 적용이 안되더라구요.
css이용해서
text-decoration:line-through; 가운데 줄
text-decoration:underline; 밑줄
이렇게 이용하셔야 할것 같습니다.
반응형
'HTML5, CSS' 카테고리의 다른 글
| [CSS3] border 사용해서 테두리 넣기 (0) | 2022.08.06 |
|---|---|
| [CSS] width, height (0) | 2022.05.25 |
| HTML 반응형 웹 설정 메타 태그 (0) | 2022.04.29 |
| [html] a 태그 활용 (blank, self, parent, top) (1) | 2022.04.27 |
| [HTML] ul태그 (2) | 2022.04.15 |


댓글