반응형
달력을 이용해서 날짜를 입력하고 싶을 경우에 자주 사용되는 datepicker를 소개합니다
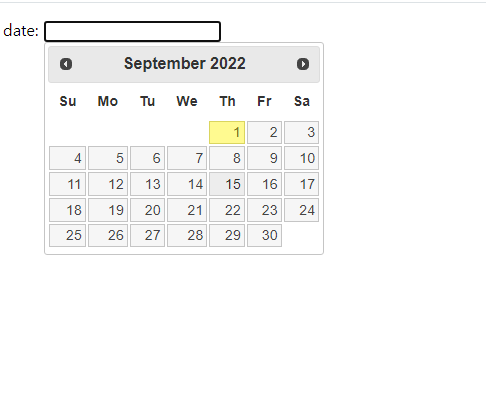
jquery에서 제공하는 기본 달력 ui 입니다.
참고사이트
https://jqueryui.com/datepicker/
Datepicker | jQuery UI
Datepicker Select a date from a popup or inline calendar The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (b
jqueryui.com
사용방법
1. 상단 <head></head>사이에에 라이브러리 입력합니다.
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>2. datepicker 스크립트 입력
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>달력이 사용될 id에 datepicker()함수를 불러옵니다.
3. input에 id를 datepicker로 지정
<p>date: <input type="text" id="datepicker"></p>
종합
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>date: <input type="text" id="datepicker"></p>
</body>
결과

날짜를 클릭하면 입력창에 날짜가 들어갑니다.
반응형
'Jquery, Javascript' 카테고리의 다른 글
| [Jquery] 클릭시 페이지 맨 위로 이동 하기 (0) | 2022.10.24 |
|---|---|
| [Jquery] Bxslider 사용해서 쉽게 슬라이드 사용하기 (0) | 2022.09.20 |
| [Jquery] 이미지 떨림효과 주기 (2) | 2022.08.25 |
| [Jquery] 스크롤 내렸을때 상단 메뉴 변경 (2) | 2022.08.11 |
| [Jquery] 컨텐츠, 게시물 더보기 버튼 만들기 (more 버튼) (6) | 2022.08.10 |

댓글