반응형
웹에서 영상 재생하고 싶을때 사용합니다.

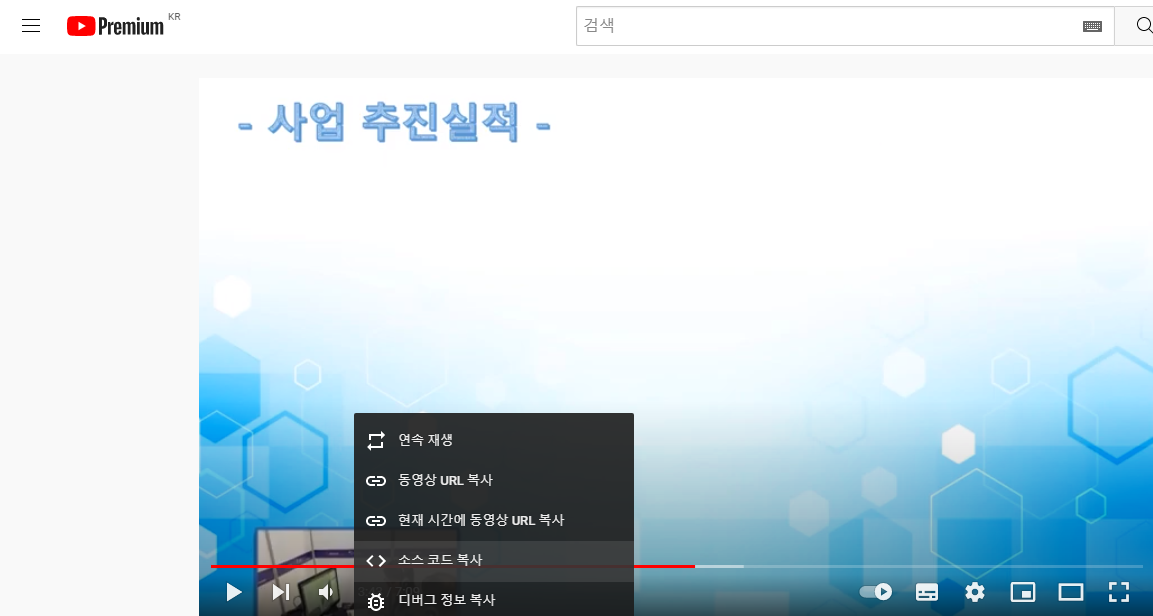
영상을 자신의 유튜브채널에 업로드 하시고, 재생중인 영상에 마우스 오른쪽 클릭하면 소스코드 복사 클릭 하시면
소스코드가 복사됩니다.
[원본 복사 영상 코드]
<iframe width="956" height="538" src="https://www.youtube.com/embed/영상코드"
title="영상제목" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>기본적으로 위처럼 복사되는데
복사된 유튜브 영상을 자동재생, 소리뮤트 하고싶을땐 영상 코드 뒤에 autoplay=1, mute=1 을 넣어줍니다.
[수정 코드]
<iframe width="956" height="538" src="https://www.youtube.com/embed/영상코드?autoplay=1&mute=1"
title="영상제목" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>autoplay, mute처럼 유튜브 매개변수들은
https://developers.google.com/youtube/player_parameters?hl=ko
YouTube 내장 플레이어 및 플레이어 매개변수 | YouTube IFrame Player API | Google Developers
YouTube 내장 플레이어 및 플레이어 매개변수 개요 이 문서에서는 애플리케이션에 YouTube 플레이어를 삽입하는 방법을 설명하고 YouTube 내장 플레이어에서 사용할 수 있는 매개변수를 정의합니다. I
developers.google.com
유튜브 공식 개발페이지에서 확인해서 코드 뒤에 붙여서 사용 가능합니다.
반응형
'HTML5, CSS' 카테고리의 다른 글
| [html] 따라다니는 이미지 버튼 만들기 (3) | 2022.09.22 |
|---|---|
| [CSS] 반응형 중앙정렬 (transform 이용) (0) | 2022.09.06 |
| [HTML5, CSS3] border 활용법 (0) | 2022.08.07 |
| [CSS3] border 사용해서 테두리 넣기 (0) | 2022.08.06 |
| [CSS] width, height (0) | 2022.05.25 |



댓글