반응형
웹상에서 회원가입, 개인정보를 입력하는 방법이 필요 할 수 있때가 있는데
다음 주소 찾기, 다음주소 api 를 이용해서 간단하게 사용할 수 있다.
주소 api 를 불러오기 때문에 일일이 전국의 주소들을 db로 입력하지 않아도 된다.
구조
html
<input type="text" id="postcode" placeholder="우편번호">
<input type="button" onclick="execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="roadAddress" placeholder="도로명주소">
<input type="text" id="jibunAddress" placeholder="지번주소">
<span id="guide" style="color:#999;display:none"></span>
<input type="text" id="detailAddress" placeholder="상세주소">
<input type="text" id="extraAddress" placeholder="참고항목">일반적으로, 우편번호, 주소가 들어 가는 부분 들을 input 태그로 가져온다.
script
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
//본 예제에서는 도로명 주소 표기 방식에 대한 법령에 따라, 내려오는 데이터를 조합하여 올바른 주소를 구성하는 방법을 설명합니다.
function execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 도로명 주소의 노출 규칙에 따라 주소를 표시한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var roadAddr = data.roadAddress; // 도로명 주소 변수
var extraRoadAddr = ''; // 참고 항목 변수
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraRoadAddr !== ''){
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('postcode').value = data.zonecode;
document.getElementById("roadAddress").value = roadAddr;
document.getElementById("jibunAddress").value = data.jibunAddress;
// 참고항목 문자열이 있을 경우 해당 필드에 넣는다.
if(roadAddr !== ''){
document.getElementById("extraAddress").value = extraRoadAddr;
} else {
document.getElementById("extraAddress").value = '';
}
var guideTextBox = document.getElementById("guide");
// 사용자가 '선택 안함'을 클릭한 경우, 예상 주소라는 표시를 해준다.
if(data.autoRoadAddress) {
var expRoadAddr = data.autoRoadAddress + extraRoadAddr;
guideTextBox.innerHTML = '(예상 도로명 주소 : ' + expRoadAddr + ')';
guideTextBox.style.display = 'block';
} else if(data.autoJibunAddress) {
var expJibunAddr = data.autoJibunAddress;
guideTextBox.innerHTML = '(예상 지번 주소 : ' + expJibunAddr + ')';
guideTextBox.style.display = 'block';
} else {
guideTextBox.innerHTML = '';
guideTextBox.style.display = 'none';
}
}
}).open();
}
</script>다음에서 제공하는 한줄의 cdn 주소와 스크립트로 구성된다. 쭉 복사해서 하단에 넣으면 된다.
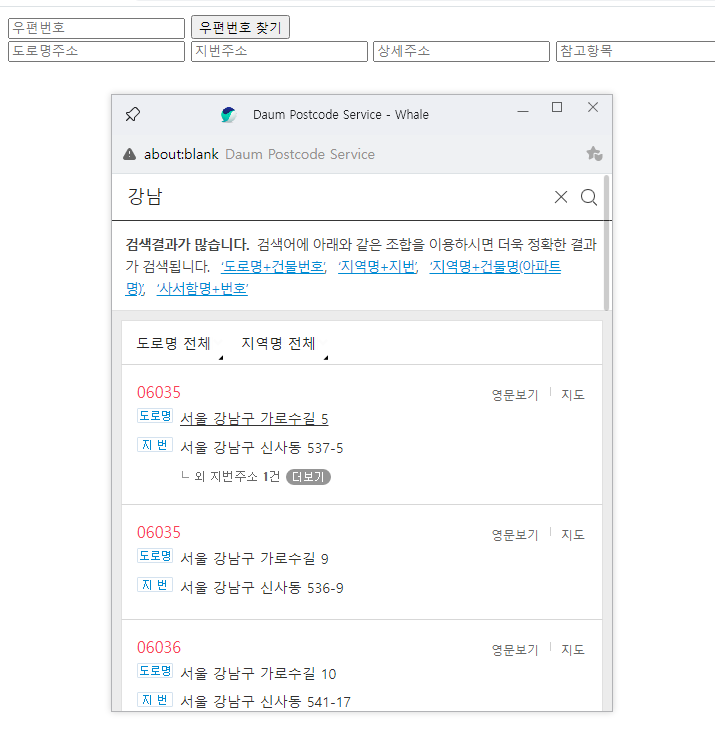
결과

우편번호 찾기를 누르면 주소검색 창이 팝업으로 나오게 되는 구조.
실사용 하게될때는 input 태그에 css를 주어 깔끔하게 정렬하고 사용 하면 될 것이다.
반응형
'web' 카테고리의 다른 글
| [js] 구글 맵 가져오기, 구글 맵 api 사용 방법 (1) | 2022.09.27 |
|---|---|
| editplus FTP 바로 연결해서 작업하는 방법 (0) | 2022.09.15 |
| 웹상에 카카오맵 지도 넣기 (다음 지도) (1) | 2022.09.08 |
| 파일질라 설치, FTP 사용방법 (0) | 2022.09.04 |
| 웹사이트 주소 ip 찾는 방법 (nslookup) (2) | 2022.09.02 |




댓글