반응형
테두리 둥글게 하는 방법입니다.
css 구조
border-radius:30px (전체 방향)
border-radius:30px 30px 30px 30px (사각형 으로 왼쪽부터 크기 설정 가능)
px단위가 커지면 커질수록 더 둥글게 나온다.
예시
css
.box1{width:200px; height:200px;text-align:center; line-height:200px;background:red; color:#fff;border-radius:10px;}
.box2{width:200px; height:200px;text-align:center; line-height:200px;background:blue;color:#fff;border-radius:30px;}
.box3{width:200px; height:200px;text-align:center; line-height:200px;background:green;color:#fff;border-radius:60px;}html
<div class="box1">border-radius 10px</div>
<div class="box2">border-radius 30px</div>
<div class="box3">border-radius 60px</div>
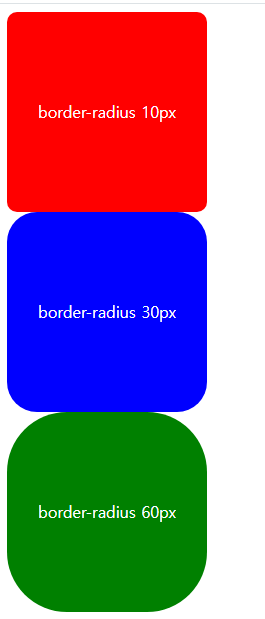
각각의 크기차이 비교 캡쳐이고, 크기가 클수록 더 둥글게 보임을 확인할 수 있다.
반응형
'HTML5, CSS' 카테고리의 다른 글
| [css] align 속성 중앙 정렬 왼쪽 오른쪽 정렬 (0) | 2022.12.09 |
|---|---|
| [css] float 사용방법 (0) | 2022.12.06 |
| [CSS] 반응형에서 css width 작성법(max-width) (0) | 2022.10.07 |
| [CSS] z-index 사용 (0) | 2022.10.05 |
| [HTML] 이미지맵 (imagemap) 사용법 (0) | 2022.09.30 |



댓글