반응형
html을 작성할때, 내가 원하는 컨텐츠가 가려지거나 더위에 보이게 하고 싶을때가 있다.
그럴때 z-index를 사용해 컨텐츠의 우선순위를 정해줄 수 있다.
사용방법
z-index : 숫자(높을수록 우선순위가 높으며 음수값을 설정할 수 있다.)
CSS
img{position:absolute;top:0;left:0;z-index:-1;}
.box{width:30px;height:30px;background:red;}
HTML
<img src="image/1.jpg" alt="">
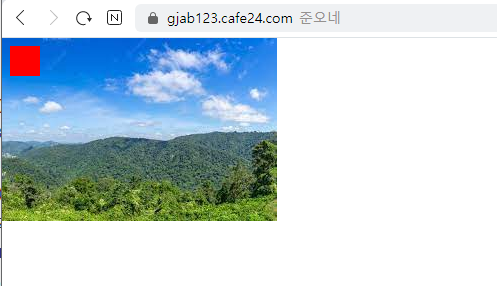
<div class="box"></div>img에 position:absolute, top, left를 0값으로 주어 맨왼쪽 위에 고정시켰다.
box클래스 div에는 30px의 빨간 정사각형이 이미지 위에 올라오게 작성하기 위해
img에 z-index값을 -1로 지정해 주었습니다.

이미지 img값이 z-index값이 음수가 되므로 위에 .box의 값이 우선순위가 더 높아 이미지 위에 빨간 박스가
위치함을 확인할 수 있다.
반응형
'HTML5, CSS' 카테고리의 다른 글
| [HTML] 테두리 둥글게 만들기 border-radius (0) | 2022.10.28 |
|---|---|
| [CSS] 반응형에서 css width 작성법(max-width) (0) | 2022.10.07 |
| [HTML] 이미지맵 (imagemap) 사용법 (0) | 2022.09.30 |
| [html] 따라다니는 이미지 버튼 만들기 (3) | 2022.09.22 |
| [CSS] 반응형 중앙정렬 (transform 이용) (0) | 2022.09.06 |


댓글