반응형
html에서 가로 길이보다 더 많은 텍스트를 입력 하게 될때 글자 하나 하나 줄바꿈이 되지만
word-break를 사용하면 단어별로 줄바꿈이 된다.
구조
.box{word-break:keep-all;}box라는 클래스를 가진 문장에 적용 한 것입니다.
예시
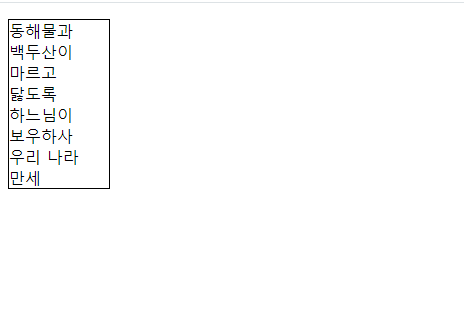
적용 안했을때
.box{width:100px;border:1px solid #000;}<p class="box">
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리 나라 만세
</p>
적용 했을때
.box{width:100px;border:1px solid #000;word-break:keep-all;}
적용했을때는 단어별로 줄바꿈이 됨을 볼 수 있다.
반응형
'HTML5, CSS' 카테고리의 다른 글
| [css] align 속성 중앙 정렬 왼쪽 오른쪽 정렬 (0) | 2022.12.09 |
|---|---|
| [css] float 사용방법 (0) | 2022.12.06 |
| [HTML] 테두리 둥글게 만들기 border-radius (0) | 2022.10.28 |
| [CSS] 반응형에서 css width 작성법(max-width) (0) | 2022.10.07 |
| [CSS] z-index 사용 (0) | 2022.10.05 |



댓글